Reaperの導入について検討している方などに向けた情報を公開。今回はその第2弾。
ダウンロードしてからすぐに現場で使用できるオススメ機能を紹介
★目次★
Reaperの環境を整える
2.最初に設定する事
1:環境設定設定
2:プロジェクト設定
Reaperオススメ機能
1.Track
2:ルーティング
3:エンベロープ
2.動画
1-1:mp4を使用可能にする
1-2:インポート
3.ショートカット
3:ツールバーに登録
4.表示ウィンドウ
5.書き出し
Reaperの環境を整える
Reaperをインストールし、日本語化
インストールから日本語化まではこちらのブログをご確認ください。
これで準備は完了です。

最初に設定する事 その1:[環境設定設定]
Reaperを立ち上げて、まず行うことは「設定」です。
こちらの3点の設定を施すことで、チーム内でプロジェクトを共有する際も安心です。
Reaper環境設定
プロジェクト設定
プロジェクトテンプレートを作成
1.Reaper環境設定
オプションタブ(Ctrl+P)→”環境設定”を選択してください。
今回は「ここだけ設定すれば大丈夫」なポイントのみ抑えていきます。
環境設定のおすすめピックアップ設定項目
1.一般

①言語設定を確認する
「日本語パック」をダウンロードしていれば日本語に設定されています。
②起動時プロジェクト設定
REAPERを立ち上げた際の最初に出てくるセッションを選択できます。
オススメ:新規プロジェクト
前回開いたセッションを起動時に設定してしまうとちょっとしたプロジェクトを開いて作成したいなどで作業を開始する際に前回のセッションが100トラックを超える大規模なセッションだった場合、まず開くのを待つ必要があります。
それを回避するためにはここで新規プロジェクトの設定にしておけば解決することができます。
1-a.一般[パス]

①全てのピークキャッシュ(reapeaks)を代用パスにまとめる
reapeaksファイルとは、Reaperにインポートされたメディアアイテムの波形情報です。
指定のフォルダにまとめておきます。
[peaks]と記載しておけば、セッションフォルダのsourceフォルダ内にまとめておけます。

2.プロジェクト[Backups]

【プロジェクト保存時のバックアップ】
①以前に保存したプロジェクトのバージョンを[○○]として保存
バックアップファイル名の指定ができます。
オススメ:[プロジェクト名_タイムスタンプ.rpp-bak]
②タイムスタンプ付きバックアップをプロジェクトのサブフォルダ[Backups]に保存
自動的にサブフォルダを作成し、その中にデータを格納してくれます
③バックアップを最新から指定の数だけ作成する
オススメ:20個
3.音声[デバイス]

①音声システム/ASIOデバイス
音声の入出力を設定します。
オーディオインターフェースを使用しているのでASIO、インターフェース名を選択しています。
②入力チャンネルを選択
Foley収録などでマイクを使用される際は、こちらを設定します。
③出力チャンネル
スピーカーを選択します。
④サンプリングレートを指定
チーム/タイトルで指定があればそちらに合わせてください。
また、オーディオインターフェースの設定に合わせてください。
オススメ:48000Hz
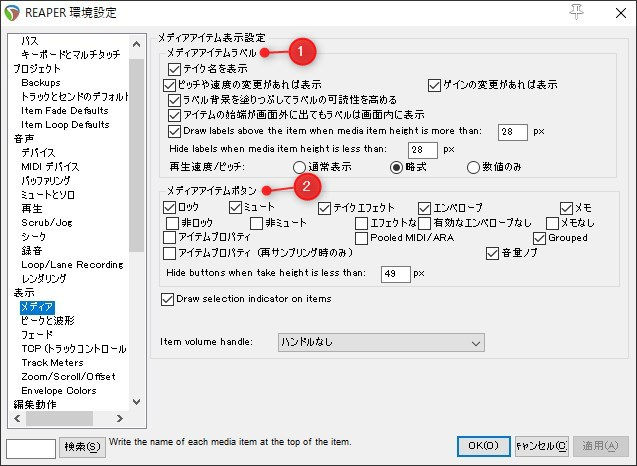
4.表示[メディア]

①メディアアイテムラベル
☑テイク名を表示
波形名の表示/非表示
☑ピッチや速度の変更があれば表示
ピッチ/速度の変更数値が表示されます。
Scriptでよく使用するので☑がオススメです。
☑ゲインの変更があれば表示
音量の増減が表示されます。
Scriptでよく使用するので☑がオススメです。
②メディアアイテムボタン
下記3点に☑がオススメです。
ミュート
メモ
音量ノブ
5.プラグイン[VST]

①VSTプラグインパス
VSTプラグインデータ(.dll)があるフォルダが記載されます。
プラグインを新しく購入したのにReaperに表示されない場合は、このパスにフォルダが含まれているか確認してください。
②再スキャン
新しくパスを追加した/削除した場合は、こちらの再スキャンを押してください。
③パス一覧の編集
過去に追加したパスが表示されます。
また、新しくパスを追加した/削除したい場合はこちらで追加/削除が可能です。
最初に設定する事 その2:[プロジェクト設定]
ファイルタブ(Alt+Enter)→”プロジェクト設定”を選択してください。
[プロジェクト設定]

プロジェクトのサンプリング
環境設定の際に設定した
④サンプリングレート と合わせてください
オススメ:48000Hz
[メディア]

①メディアファイルの保存先
プロジェクトで使用した波形や動画をまとめておくフォルダを作成します。
設定しておくと、プロジェクトの共有が容易になります。
オススメフォルダ名:source
②WAV bit 深度
プロジェクトのbit深度を設定します。
チーム/タイトルで指定があればそちらに合わせてください。
オススメ:24bit
[動画]

フレームレート
プロジェクトでインポートした動画のフレーム数を設定できます
インポートする動画に合わせて設定してください。
オススメ:60
【デフォルトのプロジェクトとして保存】を押して設定は以上です。
最初に設定する事 その3:[プロジェクトを新規作成]
設定は完了しました。
プロジェクトを新規作成してみましょう。
1.ファイルタブを選択⇒新規プロジェクト(Ctrl+N)

2.プロジェクトを保存
①ファイル名:セッション名
②ファイル種類:REAPER Project files(*.RPP)
③☑中にプロジェクトのフォルダを作成
-親フォルダがつくられ、その中に作成時に作られるフォルダも同封されます
④☑使用しているメディアも全てコピー
-波形や動画などがコピーされ、「メディアファイルの保存先に保存」されます

3.完成!
セッションが作成されました!

最初に設定する事 その4:[プロジェクトのテンプレート]
最後にプロジェクトのテンプレートとして保存します。
これにより、チーム内のズレが最小限に抑えることができます。
1.プロジェクトの準備
テンプレートとなるプロジェクトを作成

トラックのみならず、プラグインの設定も保存できます。
Reverbやエンベロープも保存されます。
2.プロジェクトを保存
テンプレート用のプロジェクトを作成します。

ファイルタブを選択
⇒プロジェクトテンプレート
⇒プロジェクトをテンプレートとして保存

ファイル名:プロジェクト名
ファイル種類:REAPER Project files(*.RPP)
保存したテンプレートはこちらに保存されます。
C:\Users\ユーザー名\AppData\Roaming\REAPER\ProjectTemplatesこちらでテンプレートは完成です!
では完成したテンプレートを読み込んでみましょう。
3.テンプレートセッションを立ち上げる
先ほどのリンク先にテンプレートセッションを入れます

ファイルタブを選択
⇒プロジェクトテンプレート
先ほどProjectTemplatesフォルダにいれた
プロジェクトが表示されます。
プロジェクトを保存して完了です!
Reaperオススメ機能
実際に業務で使用している機能を紹介します。
様々なDAWがございますが、その中でもかなり感覚的に使用できるReaper・
今回の「オススメ機能」を使えば、ストレスフリーで制作できちゃいます!
1.トラック
1:トラックのフォルダ化
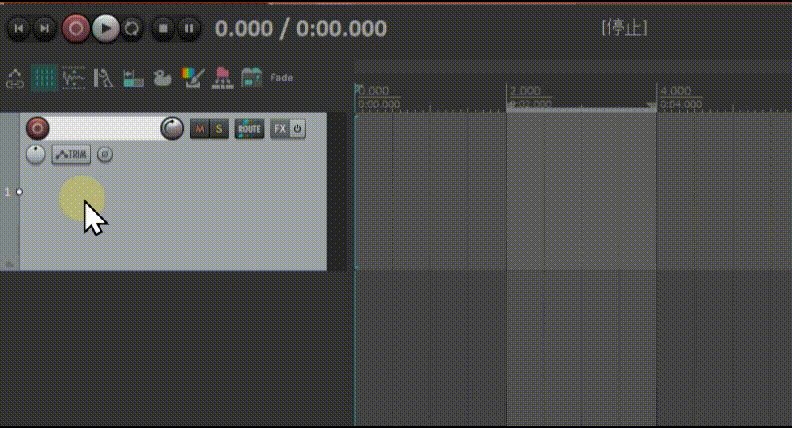
まずはトラックを作成します。
何も表示されていないトラックコントロールパネルをダブルクリック
⇒新しいトラックが生成されます
トラックを数個作成したら、フォルダとして1つにまとめます。
親となるトラックを選択し、左下にあるフォルダアイコンをクリックします。
すると、その下にあるフォルダは全て格納されます。

2:ルーティング
Reverbの設定やマルチチャンネルの設定で欠かせないのがルーティング。
REAPERなら直観的に接続が可能です。
トラックにある[ROUTE]を繋げたいトラックにドラックアンドドロップするだけ!
3:エンベロープ
トラック上でエンベロープを表示できます
音量[ショートカット:v]
パン[ショートカット:p]

このエンベロープは表示/非表示ができるのですが、(どのトラックに入れたっけ…)となることもしばしば。
そんな時にはエンベロープの設定ボタンから「メディアレーンに表示」を選択

4:アイテムのアプローチ
アイテムに対して、様々な設定が行えます。
マルチチャンネルをモノラルへ
右クリック→”アイテム設定”内にある「テイクチャンネルモード」を使用すれば、
使用したいチャンネルのみで使用が可能

altキーで様々な調整
-altキーを押しながらマウスを左右に移動:アイテム内の再生位置を変更
-altキーを押しながらアイテムの端を左右に移動:アイテムの再生速度が変化

2.動画
続いて動画をインポートした際のオススメ機能です。
REAPERにインポート上限はありません。いくつでもプロジェクトに入れることが可能です。
1-1:mp4を使用可能にする
初期設定のままではReaperはmp4を再生できません。
そこでVLC Media player をダウンロードしてください。
Reaperを開いて、動画デコーダーにVLCの文字があれば成功です。
-オプション>環境設定>メディア>動画>出力:利用可能なデコーダー情報の表示

1-2:インポート
フォルダからドラックアンドドロップでインポートが完了します。
※プロジェクト設定を先に設定しておいてください
表示タブ⇒動画 を選択することで動画ウィンドウが表示されます。

2:動画に字幕を付ける
なんとREAPERのみで動画に加工や字幕を付けることが可能です。
字幕を付けたい動画の位置に新規MIDIアイテムを作成します
動画が入っているトラックより上に置いて下さい
MIDIアイテムにエフェクト[動画プロセッサ]を入れます
Customized Processorから[Overlay:Text/Timecode]を選択
MIDIのアイテムプロパティを開き、[テイク名]を表示したい文字に変更
動画の上に字幕が表示されます!
文字のサイズや、文字の位置も設定ができます。
3.ショートカット
よくあるショートカットから、REAPERの醍醐味でもあるScriptまで!
登録すればなんでも一瞬で行えちゃいます。
1.オススメアクションをショートカット登録
”アクションリスト”に存在しているアクションは、ショートカットが登録できます
アクションタブ→アクションリスト
→アクションを選択した状態で「選択アクションのショートカット」にある”追加”
→自由にショートカットの登録が可能

《オススメアクション》
1.再生コントローラ:再生/停止
-停止時に再生開始位置に戻る
2.再生コントローラ:再生/一時停止
-停止時に停止した位置でシークバーが止まる
3.マーカー:再生位置にマーカーを挿入
4.マーカー:選択時間に合わせてリージョンを挿入
5.マーカー:前のマーカーかプロジェクトの終わりに飛ぶ
6.マーカー:次のマーカーかプロジェクトの始まりに飛ぶ
2.Scriptを登録
作成したScriptをショートカットに登録できちゃいます!
1.アクションにScriptを追加
今回は私も実際に業務で使用しているScriptを使用します
AZ_SetSelectedMediaFade:【選択アイテムの開始/終了のフェードの種類、長さを設定】
※使用にはBRONZEの購入をお願い致します。
※Scriptの作成方法はこちらをご覧ください。
2.追加したScript(アクション)にショートカットを指定
3.完成!
REAPDOCK/APIDOCKでScriptの作成をはじめよう
他のScriptを作成ショートカットに登録したい方は
毎週更新されるScriptのドキュメントをチェックしてみてください。
□LUA
□Python
3.ツールバーに登録
いろいろ登録しすぎて時々使うアクションを忘れちゃう・・・
そんな人は「ツールバー」に登録しちゃいましょう!
1.ツールバーの上で右クリック→Customize toolberを選択
2.左下の追加を選択→アクションリストが表示されるので、今回はScriptを選択
※アクションリスト内なら何でも選択できます
3.追加されたアクションに対してアイコンを選択
4.登録完了!

4.表示ウィンドウ
表示できるウィンドウも多種多様です。
また「ドック」という機能により、プロジェクトウィンドウ上に表示できます。
表示タブを選択→
1.動画
-何個もインポートが可能
-ただし上から順に優先表示順位がある
2.時間表示
-再生位置のじかんを表示
-秒/フレームなど、表示時間を自由に選べる
3.ピーク表示設定
-アイテム(波形)の表示をスペクトラムなどに変更可能
4.ナビゲータ―
-どこにアイテムがあるか表示される
-縦に何列もトラックを置く様なプロジェクトには大助かり
5.書き出し
セッション上で作業は完了!あとは書き出し!
Reaperは動画も音声も同時に書き出せちゃいます。
ファイルタブを選択→「音声ファイルにレンダリング」
1.出力
-ディレクトリ:書き出す先のフォルダを選択
-ファイル名 :「ワイルドカード」を選択すれば自動で名前を変更可能
2.メイン出力フォーマット/同時出力フォーマット
-2種類同時に書き出すことが可能

最後に
Reaper完全ガイド Ver.2ということで、各種設定の数々の紹介でした!
第一弾ではブログ、動画で紹介しております。
こちらも合わせてご覧いただく事で、Reaper導入の足掛かりとなれば幸いです。
-Youtube









Comentarios